WHY DO I NEED TO MIGRATE FROM XAMARIN TO MAUI?
The biggest question I have been fielding recently is should I upgrade a Xamarin app to DotNet MAUI (Multi-platform App UI). My answer until recently was there isn’t much in it or there are still a few issues so hold off for now.
UPCOMING XAMARIN END OF SUPPORT

However now that .NET 7 is released, and MAUI is fully released and fully featured it makes sense to at least start looking and planning an upgrade for Apps. The main reason behind this is that Xamarin will no longer receive support after 1st May 2024. However, more importantly, the latest SDK’s it will support is Android 13 and Xcode 14 which are the current latest versions from Apple and Google – but for how long?
SUMMER 2023 – LATEST DEVICE VERSIONS NO LONGER SUPPORTED IN XAMARIN
Android and Xcode normally update in late summer each year so really Xamarin will be outdated by late 2023 as it will no longer be able to support the latest versions and devices. This means that if you have an active App you need to take the time NOW to start the migration process as it’s not a quick and easy process.
In this post I hope to give you a helping hand in starting the process, sadly however I can’t do this in too much of a deep dive as every project will be different. I will show where to start and useful resources that will help you along the way.
GAIN NEW TARGETING WITH MAUI
Also by migrating to MAUI from Xamarin you gain the ability to target desktops with WinUI for Windows and MacOS on the Mac side. All with very little in the way of changes for most apps which is very cool. Additionally, depending on your app you can also target Tizen which gives you access to all Samsung smart devices. Another advantage is that with MAUI you can use Blazor in your App which allows your Web Team to bring their skills into the Mobile world or just use that section from the company website instead of re-inventing it in a mobile App.
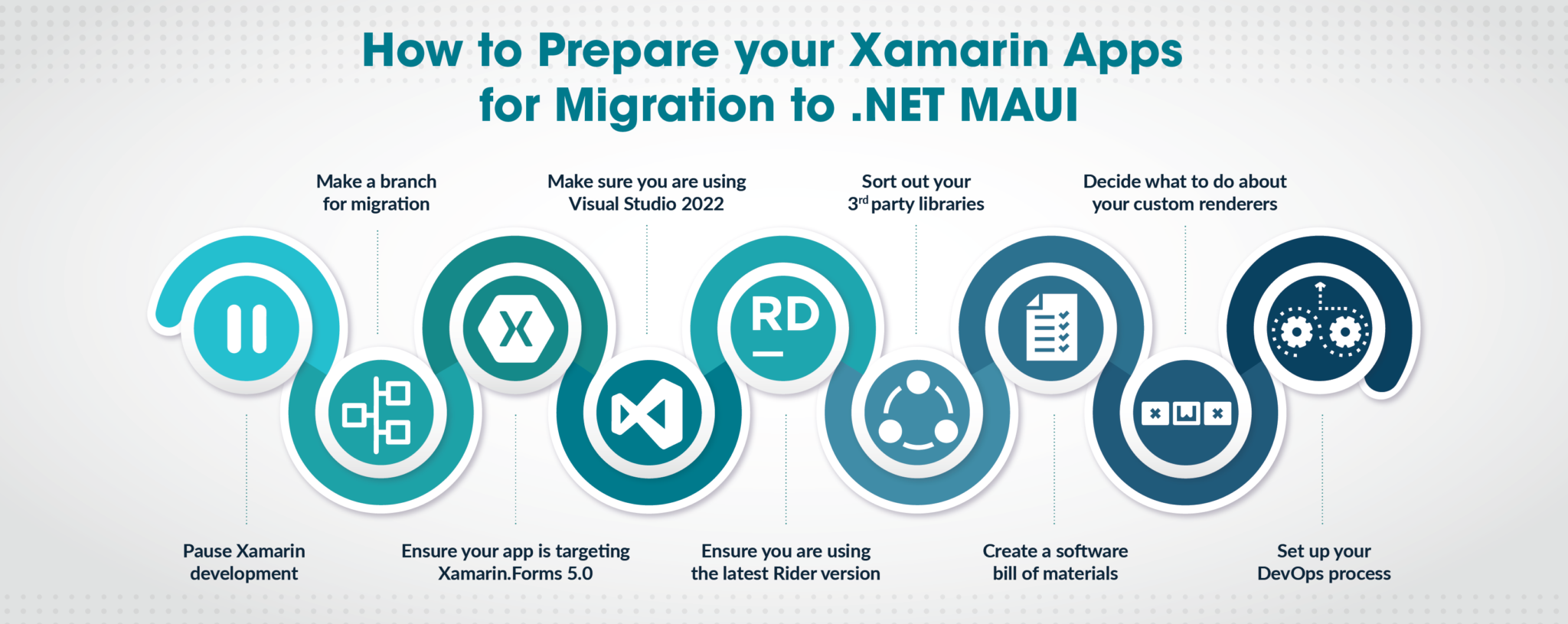
WHERE TO START YOUR XAMARIN TO MAUI MIGRATION?

PAUSE XAMARIN DEVELOPMENT
The best place to start is to plan a pause in any active development of your application, as any work you do on the old Xamarin app could (read probably will!) cause issues in the migration. So, schedule a stop so that you are planning for success, you can then build a Story for the migration.
MAKE A BRANCH FOR MIGRATION
Now make a branch for the migration work in your source control. Sounds obvious I know but it’s painful if you don’t, but as you will see later there will be some huge changes to the project’s Solution so you will want to be sure you can step back if things don’t go quite as well as you wish.
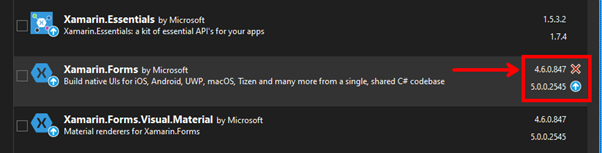
XAMARIN.FORMS 5.0
The next step is to make sure your current App is targeting Xamarin.Forms 5.0 as this is the best starting point and where the team has created helpful tools. This hopefully will just be an update of the NuGet packages. However, depending on your App’s age as well as its need, it could be a little more work.

A great starting point is the official documentation here which at the time of writing takes you to the MAUI Github repo as these steps are yet to be added to the Docs.
VISUAL STUDIO
This part is really important, but MAUI development and the SDK/tools all live in Visual Studio 2022 on both Windows and Mac, so you need to be on this SKU. Yes, you can view the code files on VS19 but you will not be able to build/debug/deploy. So if internally your company is not yet on VS22 you can use this as the case to management for the upgrade.
The good news is that VS19 and VS22 can be installed side by side, so you have the confidence of being able to switch back to VS19 if needed. It’s what I have on my dev machines but I must admit I haven’t opened VS19 for a while now.
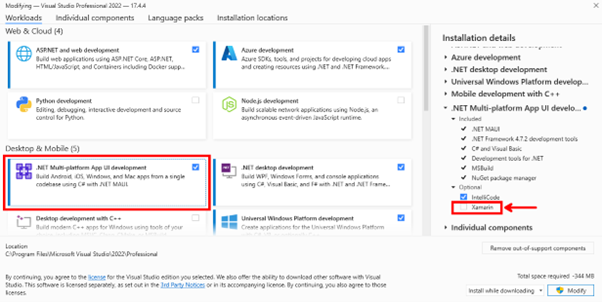
If you are installing VS22 make sure you install the MAUI and Xamarin tooling as you will need both for this to work and the Xamarin tools are not checked by default which catches a lot of people out.

You can save space by removing the Xamarin tooling after the migration,
RIDER
If you’re a Rider user you need the latest version, however, as I am not a Rider user I can’t comment on which is the minimum version you need but there are a few blogs here from the JetBrains team that can help you.
3RD PARTY LIBRARIES
Most, if not all, Xamarin Apps make use of 3rd party libraries from NuGet. Why wouldn’t you when there are so many great tools to be used from the rich ecosystem and community? The problem is that some of these have not been updated for use with NET6+ yet and may never be.
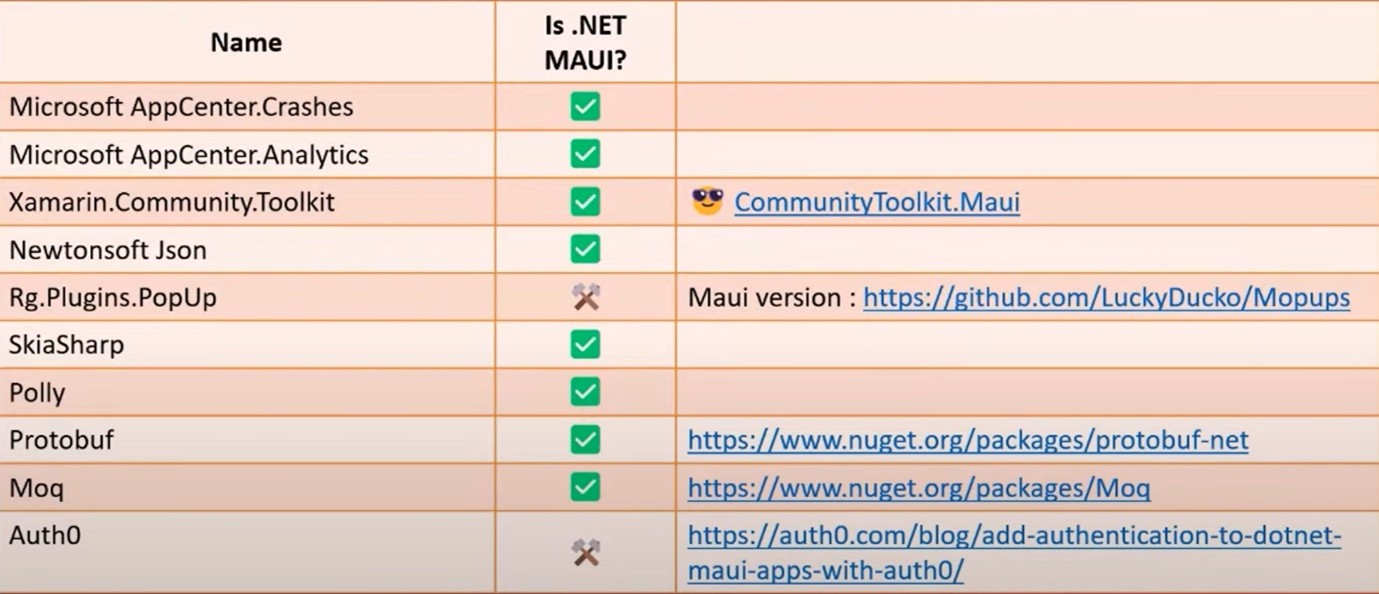
However, the most popular packages have or soon will be as you can see from this slide published by the Xamarin/MAUI team back in November 22:

The best approach though is to break down the list of NuGet’s used and if the package is a Non-UI tool/package that targets .NET Standard it should just work. If it’s a UI component then you can check if there is a MAUI version or if you can create a replacement in MAUI.Graphics thus removing that dependency.
CREATE A SOFTWARE BILL OF MATERIALS
My best advice here and what I have done on client projects is to make an SBOM (Software Bill Of Materials). This is just a simple list of all the libraries and NuGet’s used in your project. This is not only great to build and keep updated for processes like this but it’s also a great resource to have in your Repo so that if any security alerts come out for some Library you can quickly and simply check if it affects your application.
Now you have your SBOM you can check these to see what just needs updating for the MAUI migration and what will leave holes in your App. Like, say a missing whizzy tool that makes an animation work, etc. You can then add into your planning how you will replace this or change the App design so that it’s not needed anymore. I have found that with my apps this has been a great time to look at the design with the client and with the advances in MAUI Graphics and other libraries I have been able to remove some dependencies and improve the app, so double bonus.
CUSTOM RENDERERS
What about all the hard work you have put into that custom renderer to please the business and to show the graphic designer how good you are, or just to get around some quirk of the OS…
Well, it’s not a blocker to migration but potentially a lot of work if you have a lot of them. Thankfully there are great resources that can help you.
- Gerald Versluis – Use Custom Renderers in MAUI
- MAUI GitHub repo – Porting-custom-renderers-to-handlers
DEVOPS
Then there is the DevOps process to think about, this will need some major changes as well. Though not mentioned above (as it depends on your internal systems) GitHub Actions or Azure DevOps would require just as big changes as the migration of the app.
This again needs planning and in my client cases, I have set up a separate DevOps process from scratch before migrating the App so that I know that stage is complete and tested working. You can do this with a simple File New MAUI app to prove the process and release gates etc.
CONCLUSION
There is a lot to the Xamarin to MAUI migration, but if you take the time to plan and prepare the actual migration should go smoothly. I’ve migrated a few apps now and just like any decorating, it’s all in the preparations.
Part of the planning should include making that SBOM I mentioned which will help not just with the migration but also in maintaining the App going forward. I have also found that as an Excel sheet, it’s easy to share with the business to build the story around the migration.
Lastly, reach out and let us know how you get on or share your hints and tips. If you hit a real stumbling block maybe we can help.
Watch out for part two where we cover the actual migration story.
Happy coding.